Making an Exam with a Static Website

Introduction
My goal is to make an online evaluation tool where you cannot cheat efficiently.
My idea is the following:
- Ask a bunch of question;
- Gather the list of answer;
- Compute the hash of the answers;
- Return the score associated to the hash.
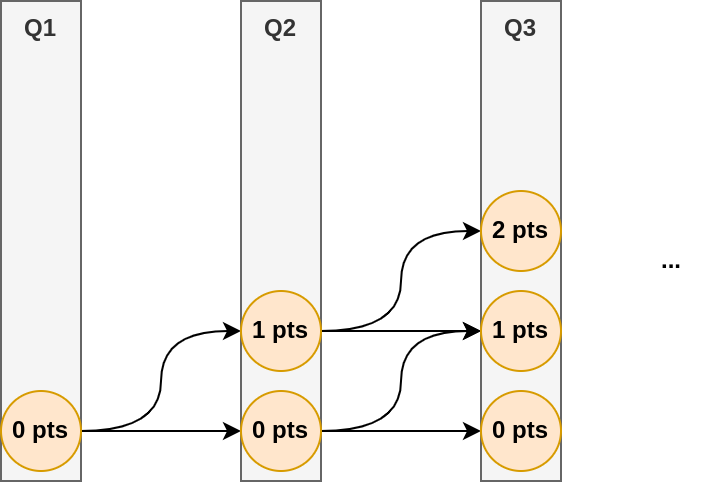
Therefore, there is no current counters of your points. You cannot check if answer A leads to a better result than answer B, unless you retry all the test.
Note: This kind of test is not pedagogical at all, as you don’t know where you were wrong.
Enumerating the Number of Hashes
Suppose you have \(n\) questions with each \(k\) possibles choices.
The number of possible hashes is given in the following table for different values of \(n\) and \(k\):
| \(n\) | \(k\) | Outcomes |
|---|---|---|
| 5 | 2 | 32 |
| 5 | 3 | 243 |
| 5 | 4 | 1024 |
| 10 | 2 | 1024 |
| 10 | 3 | 59049 |
| 10 | 4 | 1048576 |
| 20 | 2 | 1048576 |
| 20 | 3 | 3486784401 |
| 20 | 4 | 1099511627776 |
Assuming a hash is stored over 4 bytes (using a truncated hash, the collision probability is very low with the 4,294,967,296 possibilities), 1024 answers requires 4k bytes of memory.
10 questions is still manageable, requiring a few megabytes. However, this is not recommanded for large exams. In the case of 20 questions, it is recommanded to split them into \(4\) sets of \(5\) questions each.
Preparing the Test
You need to compute the hash of all possible answers, and to compute the associated score.
You can store this into a dictionary:
{ "0 pts": ["hash_01", "hash_02" , ...],
"1 pts": ["hash_10", "hash_11", ...],
...
"5 pts": ["hash_50"]
}
Data Structure
How to input data ?
I suggest a .json input file, which would be a list of dictionaries, where each item in the list represents a question.
The dictionary representing a question contains:
- The question text;
- The answer list;
- Which answer is the correct one (here, we assume only one question is valid. Update this if you want).
You can also add another field which is the amount of points per question. Here, we just want to build the minimal prototype.
So, as an example:
[
{
"text": "Which animal is similar to the lion ?",
"answers": ["The dog", "The frog", "The cat"],
"good": 2
},
{
"text": "What is the result of 48 x 12 ?",
"answers": ["426", "576", "612", "512"],
"good": 1
}
]
Note: you do not need to have the same number of answers for all questions.
Generation with Bokeh
As I do not know how to program purely with Javascript and HTML, I created the script with bokeh.
There are three elements:
- One
divto display the question and final score; - A
RadioButtonto select the answers; - And an “OK”
Buttonto move to the next question.
I needed to add an md5.js script, as javascript does not have a built-in function.
When using CustomJS() to add javascript interaction to bokeh elements, the javascript has access to all scripts that are loaded (at least) in the header.
We just added <script type="text/javascript" src="/assets/js/md5.js"></script> to the header, and we could call within the script var my_hash = md5(my_results);.
Time to Play !
This is a short example with quant questions from A Collection of Quant Riddles With Answers
Github
Not ready yet !
Coming soon :)
>> You can subscribe to my mailing list here for a monthly update. <<